The checkout page is a crucial step in your customers' journey, right before they make a purchase. It's your last chance to impress and offer additional value before they're done placing their order and leaving your store.
Good news for Shopify Plus merchants! You have the flexibility to customize your checkout page and easily include a Dialogue asset to maximize every transaction.
To allow adding an external app to the Shopify checkout page, you may need to enable your checkout.liquid layout.
To do so, you will need to contact Shopify support to enable the feature for you:
Please get in touch with your designated point of contact and include the following information:
"Hi! I'm currently working on the live Shopify theme and need to enable the creation of a checkout.liquid file under Layout. Could you please assist me with this matter?"
Once they enable this option for you, log in to your Shopify account > go to your online store > Themes

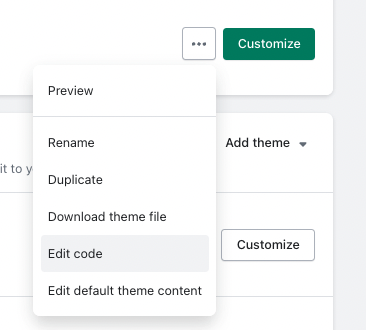
Click on the 3 dots menu of your current theme, and choose "edit code"

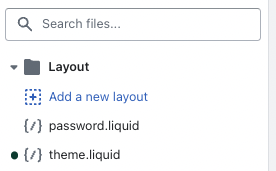
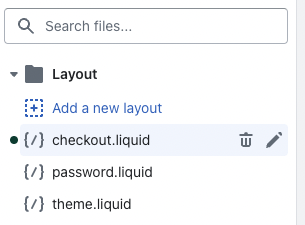
Click on "add a new layout".

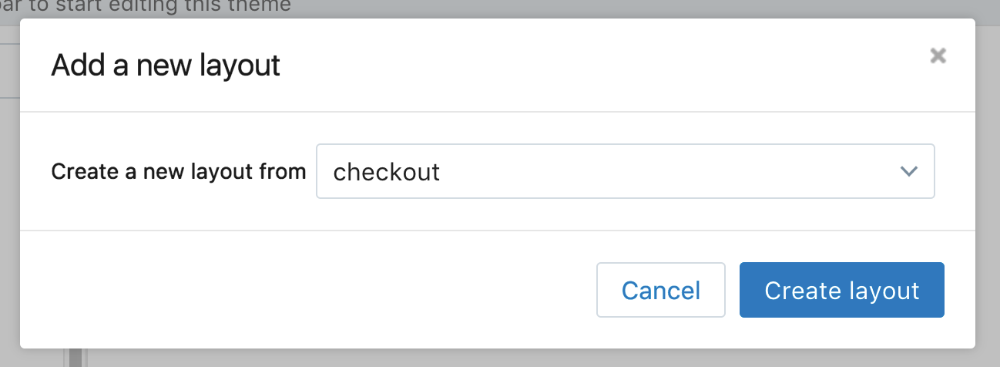
In the dropdown list, select "checkout" and press "Create layout".
(If you still don't see the "checkout" option in the dropdown, please contact Shopify support again. )

After creating the new layout, it should now be on your layouts list

You're all done creating the checkout.liquid :)
After checkout.liquid is enabled, you CSM will be able to position an asset on the checkout page.